
PhotoshopでWebデザインをする際に、直線を引く機会が多くあると思います。
そんな時、皆様はどのような手順で線を描いておられるでしょうか。
今回はめんどくさがり屋の管理人が普段使っている、Photoshopで簡単に正確な直線を引く方法をご紹介します。
ブラシツールや鉛筆ツールを使った正攻法は使用せず、とにかく線状になれば良いという方法ですので、予めご了承ください。
直線を引く
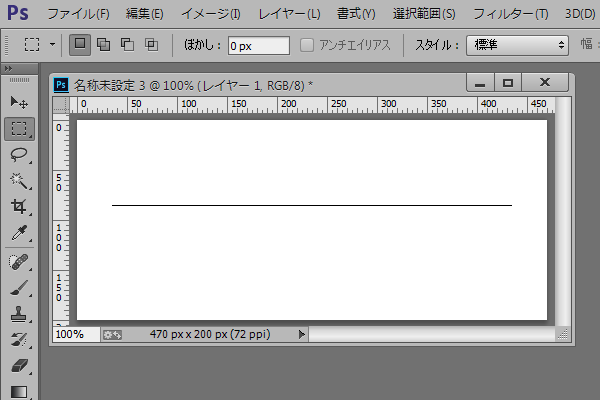
今回は太さ1px、長さが400pxの直線を描いてみます。
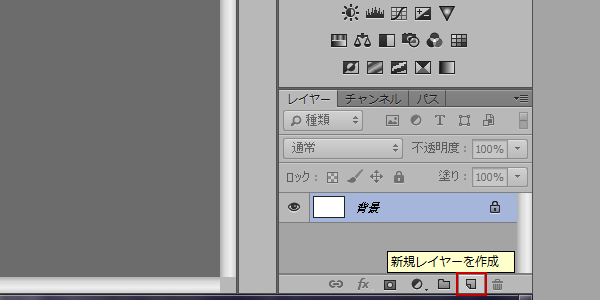
1.レイヤーの準備
線を引く為の新規レイヤーを用意します。

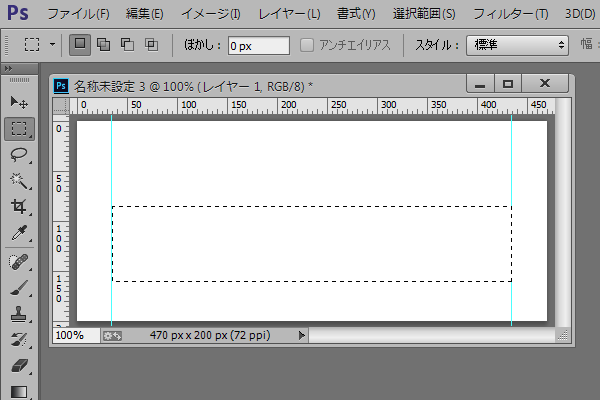
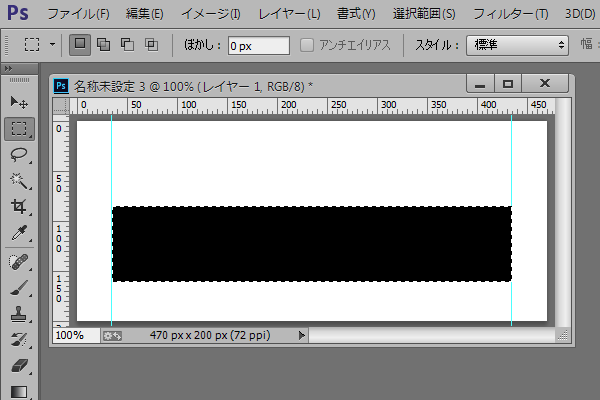
2.引きたい幅を選択する
引きたい線の幅の選択範囲を作成します。
この際に高さは適当で構いません。
予めガイドを用意しておられれば、グリッドによってより簡単に正確な幅を取っていただけるかと思います。

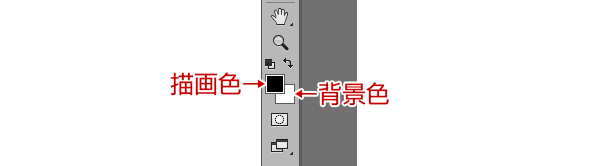
3.塗りつぶす
キーボードの「Ctrlキー」+「Delキー」を同時に押すと、Photoshop上で描画色に設定されている色に塗りつぶされます。

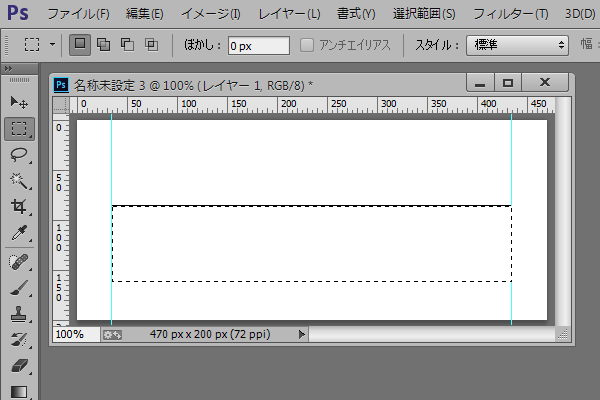
描画色とは、画面の左で■が重なっている箇所の、左上の色を指します。
右下の■は背景色と言い、こちらの色に塗りつぶしたい際には、「Altキー」+「Delキー」を同時に押します。

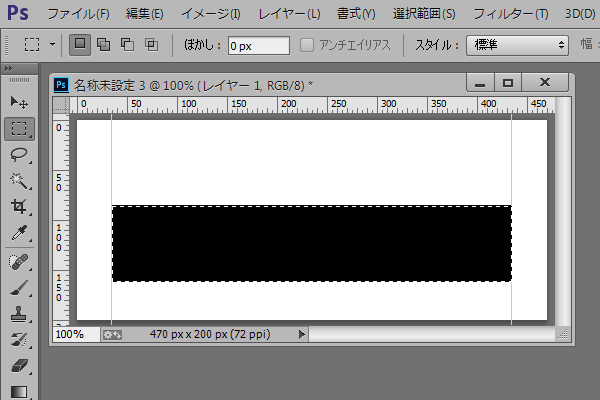
4.不要な箇所を消す
レイヤーが塗りつぶされた後に、選択範囲をキーボードの「↓キー」で下に移動。
描きたい線の太さの分だけ「↓キー」を押します。
1pxの太さなら1回となります。

選択範囲が移動したのちに「Delキー」を押します。

これで1pxの正確な直線が描かれました。

点線を引く
今回は太さ1px、間隔が2px、長さが400pxの点線を描いてみます。
1.パターンを定義するための新規ファイルを作成
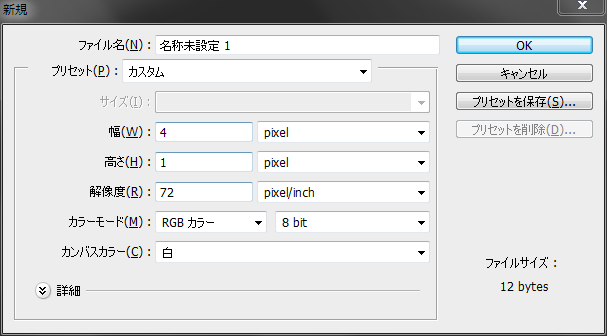
「Ctrlキー」+「Nキー」を同時に押すと、新規ファイルが作成されます。
間隔が2pxの点線を作成するため、線の有る箇所2px+無い箇所2pxの、合計4pxの幅のファイルを作成します。
この際高さはいくつでも良いのですが、今回は最小の1pxとしておきます。

2.点線のパターン作成
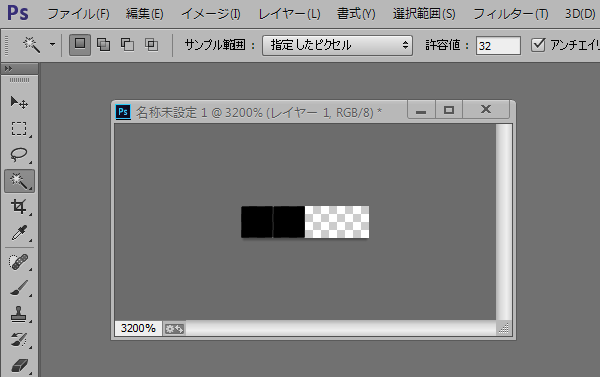
新規レイヤーを作成し、左半分、2px分を塗りつぶします。
これで点線の基礎ができました。

3.パターンを定義
2で作成した点線の基礎を、パターン画像として設定します。
「Ctrlキー」+「Aキー」を同時に押すと、現在のレイヤーの全体が選択されます。
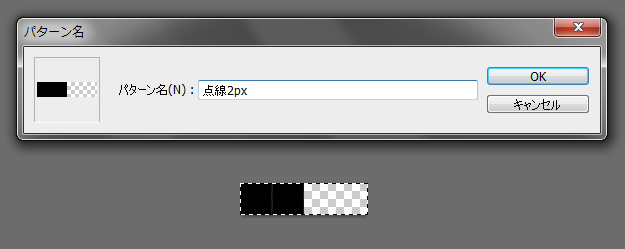
この状態で「編集」メニューから「パターンを定義」を選ぶと、このレイヤーの内容がパターンとして定義されます。
パターン名を指定する画面が出ますが、ご自身で分かりやすい名前をおつけください。

これで点線のパターンが定義されました。
4.パターンを適用
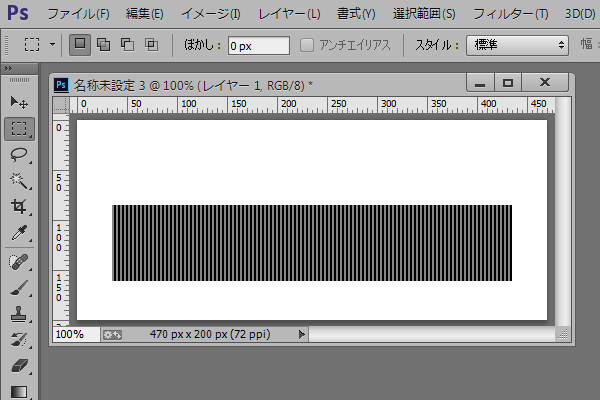
点線を引きたいファイルに新規レイヤーを追加し、引きたい長さ分の選択範囲を作成します。
この際も、高さは適当で大丈夫です。
選択した範囲を「Ctrlキー」+「Delキー」で塗りつぶします。
今回はパターンが見えやすい様に、グレーで塗りつぶします。
このレイヤーにて、「レイヤースタイルを追加」→「パターンオーバーレイ」で、先ほどの点線のパターンを適用します。

5.レイヤーをレイヤースタイルだけにする
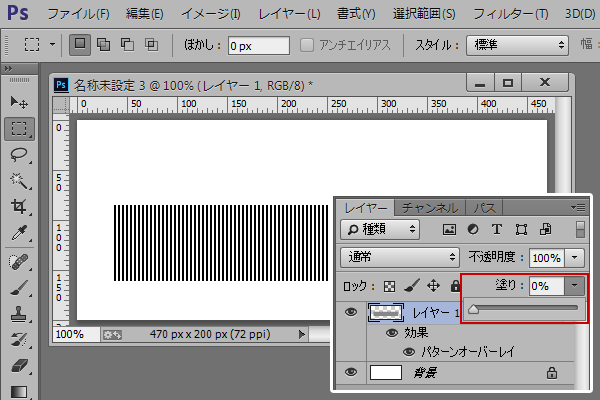
点線のパターンを適用したレイヤーにて、「塗り」を「0%」に設定します。
これで、レイヤー自体は透明になりますが、「パターンオーバーレイ」で指定した点線のパターンだけは表示されるという状態になります。

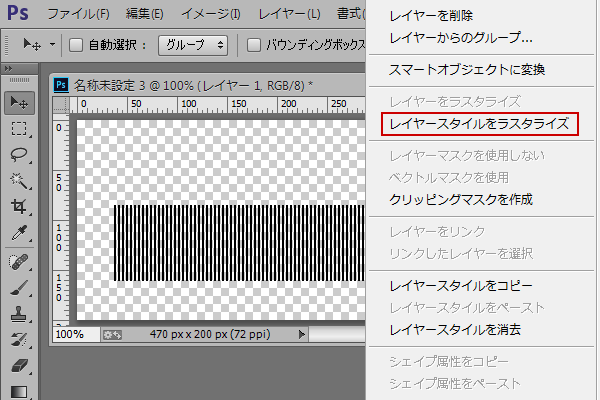
6.レイヤースタイルをラスタライズ
このレイヤーで右クリックをし、「レイヤースタイルをラスタライズ」を選びます。
これで、点線のパターン、透明な部分などが、変更できない形で適応されます。
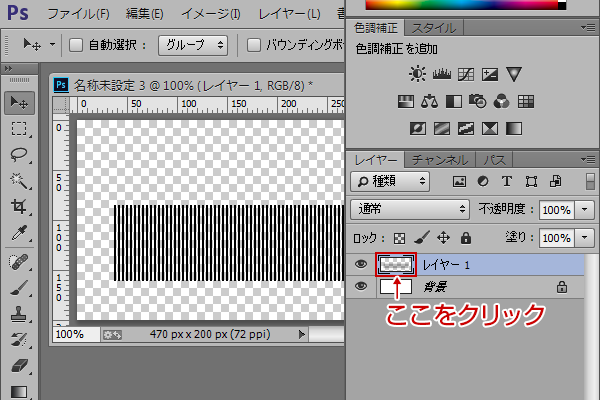
ここでは、状態を見やすい様に、一旦「背景」のレイヤーを非表示にしました。

7.範囲を選択する
さらにこのレイヤーの下記の部分で、「Ctrlキー」+左クリック、これで点線の部分のみが選択されます。

8.不要な箇所を消す
ここまでくれば「直線を引く」と同様に、選択範囲を必要な太さ分ずらし、必要な部分だけ残してあとは削除。
これで正確な点線が出来上がりました。

直線の時より手順が複雑ですが、予め複数の間隔の点線パターンを定義しておけば、実作業時には簡単に正確な点線を描きまくることができます。
是非一度お試しください。
この記事で使用したPhotoshopのショートカット
- 「Ctrl」+「Del」
- 選択範囲内、またはレイヤー全体を「描画色」で塗りつぶす。
- 「Alt」+「Del」
- 選択範囲内、またはレイヤー全体を「背景色」で塗りつぶす。
- 「Ctrl」+「N」
- 新規ファイルを作成する。
- 「Ctrl」+「A」
- すべて選択する。