
最近さまざまなまとめを見かける「シネマグラフ」
どうやって作っているのか調べてみたら、Photoshopで作れることが分かったので挑戦してみました。
今回使用するPhotoshopのバージョンは「CC」ですが、これ以前のバージョンでも、「タイムライン」や「アニメーション」というウィンドウが有れば、シネマグラフ作成は可能かと思います。
まず最初に、「シネマグラフ」とは。
シネマグラフは、写真を部分的に動かすことで、そこに注目を集める表現手法です。
時間が止まっている写真の世界で、動いている部分だけは時間が進んでいるような錯覚を覚えます。
アニメーションGIFという枯れた技術を見事に蘇らせたシネマグラフは、視線を集めるテクニックとして宣伝などで活用できそうです。
NAVERまとめ「立体感を表現した新感覚シネマグラフ」より
上記の「写真を部分的に動かす」という部分、確かに完成形はそう見えますが、作る際には逆転の発想が必要です。
私も含め、まわりの方も勘違いしていることが多かったのですが、シネマグラフは「写真を動かす」のではなく、「動画の一部以外を止める」というイメージで作成します。
ですので、写真データだけでは作成できず、必ず動画データが必要となってきます。
まず動画を撮る
いきなりですが、この「動画を撮る」ことが最重要で、ここでどんな動画になるか次第で、完成形の質が大きく左右されます。
どこをどう動かすかを想定して下記の3点に注意して撮影します。
- 手ブレしない
- 画面中が動きまくらない
- 繰り返す動きを狙う
1.手ブレしない
三脚の使用やテーブルに置く等の固定が必須です。
少しでも手ブレが発生すると、シネマグラフには使えない素材になってしまいます。
固定できる物であれば、撮影自体はコンデジでもスマホのムービーでも大丈夫です。
(Xperiaのカメラや、Nex5の動画機能を使用してみましたが、PhotoshopCCでは、大体の動画形式は普通に開いてくれました)
2.画面中が動きまくらない
一部だけ、もしくは数か所だけ動いている状態が理想的です。
全体が動いていると、動かしたい部分だけを抽出するのが難しく、特に、動かしたい物に近接している部分は止まっていないと加工が難しくなります。
3.繰り返す動きを狙う
無限に動き続けることがシネマグラフの魅力でもあります。
タイトル部分の様な「揺れるブランコ」や、「回るコマ」等、繰り返し同じ動きをする物を撮影し、動きが同じポイントに戻ったところで、動画も最初に戻して繰り返しを発生させるイメージで作成すると、無限に動く画像ができます。
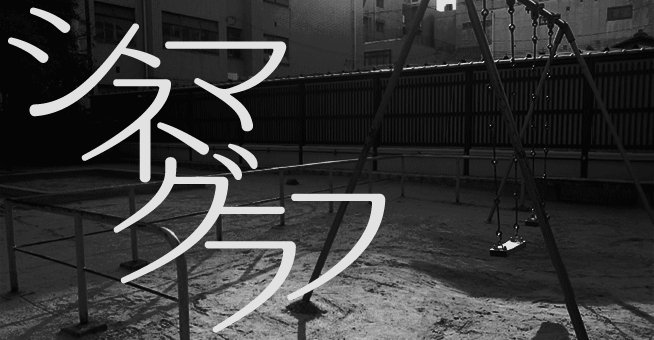
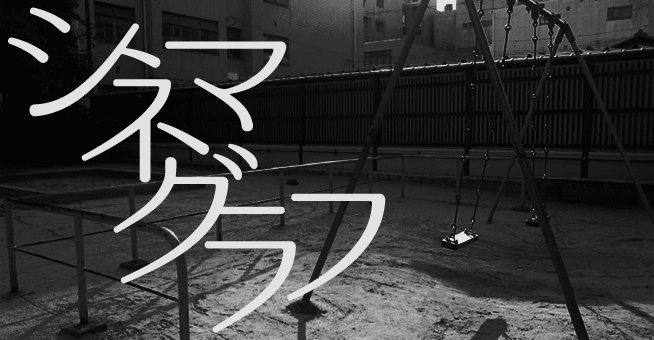
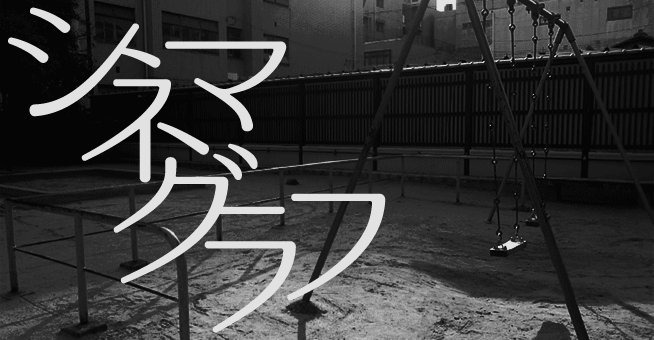
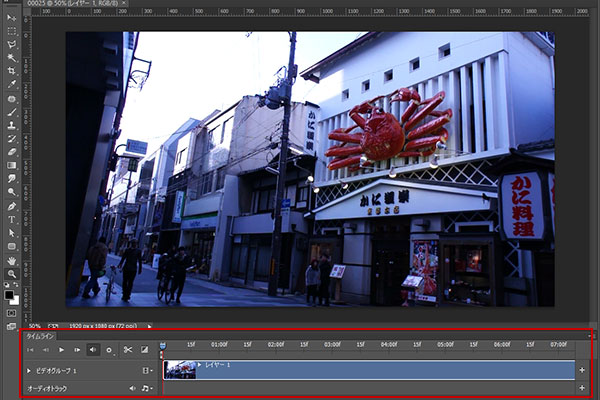
今回は下記の場所で撮影した動画を使用し、カニの看板のみが動くシネマグラフを作成します。

動画をPhotoshopCCで開く
撮影した動画データをパソコンに取り込んだら、PhotoshopCCで開いてみます。
動画ファイルをPhotoshopにドラッグ&ドロップしたり、動画ファイルを右クリックして「プログラムから開く」を選択する等の、普通のPSDファイルと同じ様に開くことができます。
動画を開くと、下記の赤枠の位置に「タイムライン」というウィンドウが開きます。

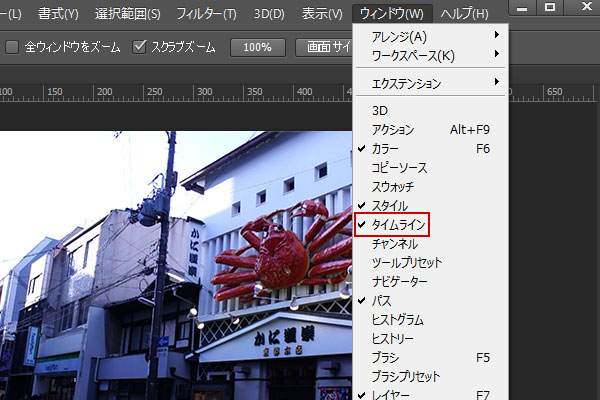
もし、「タイムライン」というウィンドウが開いていなければ、上部メニュー内の「ウィンドウ」から「タイムライン」を選択して、このウィンドウを開いてください。

動画のサイズを変更する
ネット上で公開する予定がある場合には、公開する先に最適なサイズに調整します。
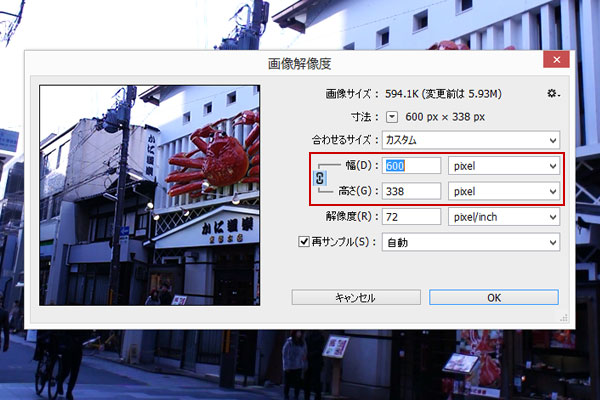
Photoshop上で写真のリサイズをするのと同様に、「イメージ」メニューから「画像解像度」を選択することでサイズを変更できます。
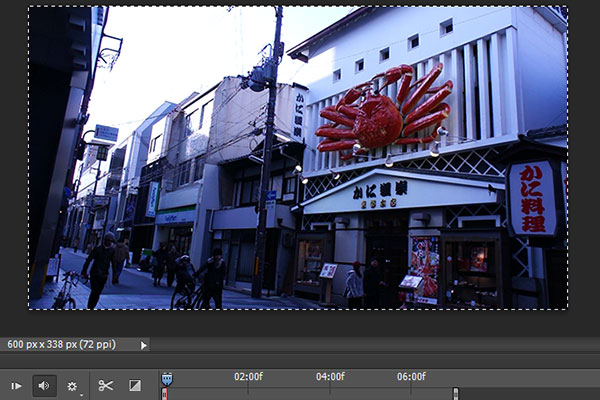
今回は幅を「600px」にしてみます。
サイズが決まれば「OK」をクリック。

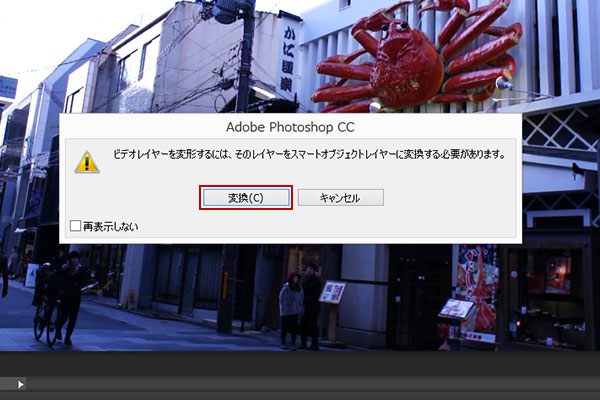
初めてこの処理をされる際には、下記の様な注意書きが出ると思いますが、ここは気にせず「変換」をクリック。
「再表示しない」にチェックを入れておくと、次回からこの注意書きは表示されません。

動画のタイムラインを調整する
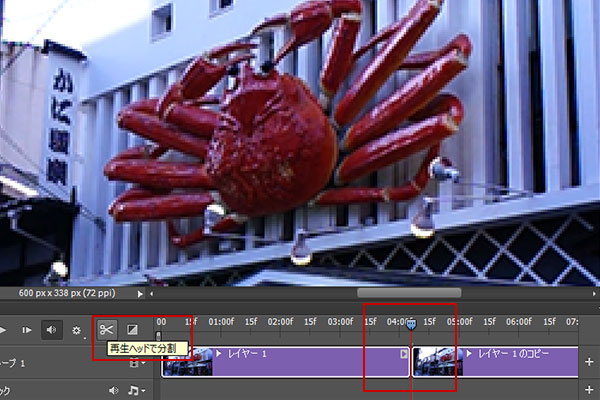
「タイムライン」のウィンドウにある、水色のホームベース型のパーツ「再生ヘッド」をクリックすると、タイムラインを左右に移動でき、動画の時間軸を移動できます。
この方法で、動画の必要な箇所が始まる位置まで移動してそこで止め、タイムラインウィンドウ左上のエリアにあるハサミのアイコン、「再生ヘッドで分割」をクリックします。
すると、動画が2つに分断されました。

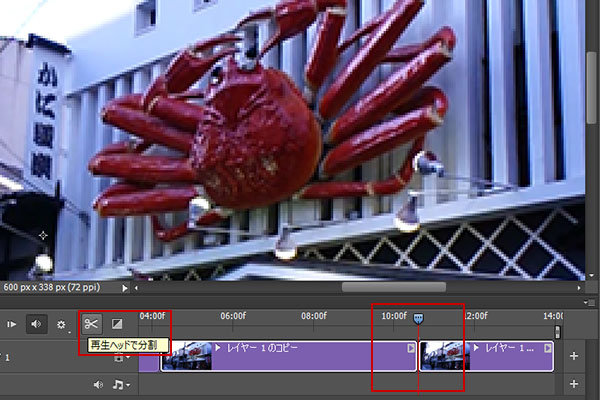
同様の方法で、動画の必要な箇所が終わる位置にも移動してそこで止め、「再生ヘッドで分割」をクリックします。

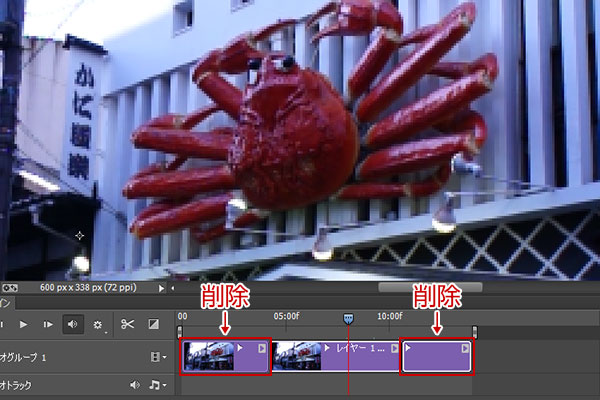
上記で3つに分割された動画ファイルにて、真ん中の必要な箇所以外は、クリックで選択して削除します。

静止画を重ねる
上記で、必要な箇所だけになった動画の再生ヘッドを動画の先頭に移動させます。
そこから下記の3ステップで静止画像を作成、貼り付けます。
- 「Ctrlキー」+「Aキー」を押して、表示されている画像を全選択。
- 「Ctrlキー」+「Cキー」を押して、ここの画像をコピー。
- 「Ctrlキー」+「Vキー」で、コピーした画像を貼り付け。

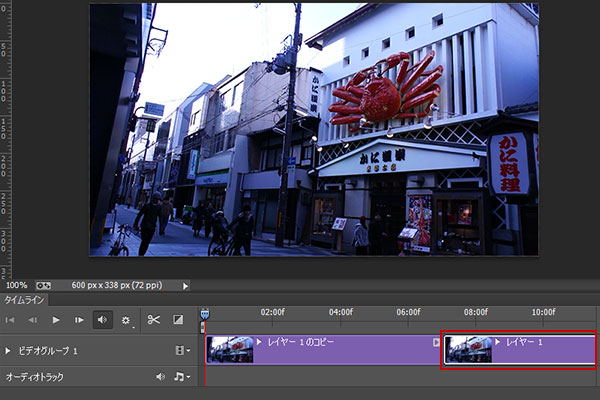
すると、タイムライン上で、先ほど調整した動画の右側(後側)に、静止画が貼り付けられます。

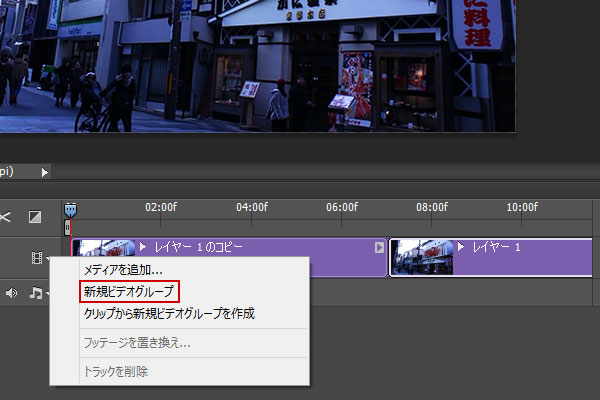
この状態で、「ビデオグループ1」という文字の右側にある、小さなフィルムの形のアイコンをクリックし、「新規ビデオグループ」を選択します。

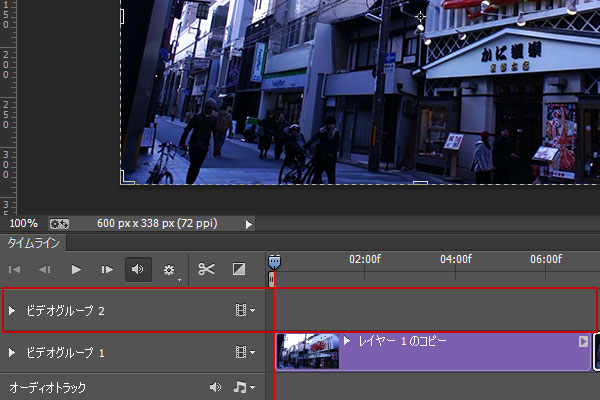
「ビデオグループ2」が作成されました。
「ビデオグループ2」は「ビデオグループ1」の上に重なるレイヤーとして作成されます。

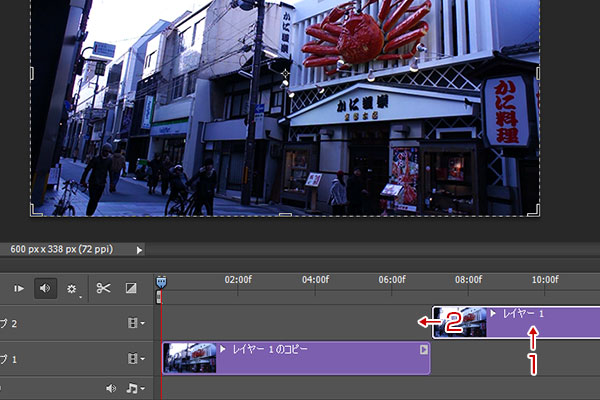
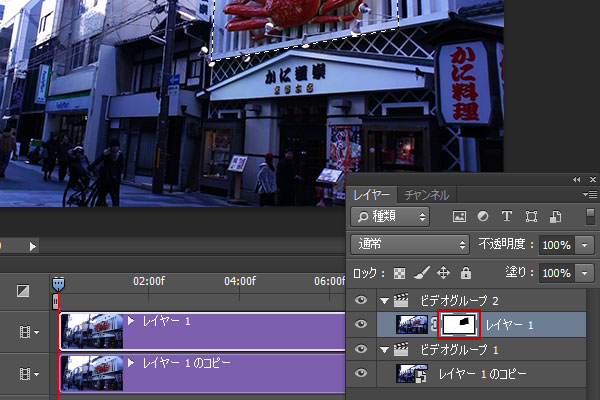
この「ビデオグループ2」へ、先ほど作成した静止画像を移動させます。
動画の開始位置に合わせたいのですが、なぜか一度では移動できないので、下記の「↑1」の様に、一度「ビデオグループ2」へ移動させ、その後に「ビデオグループ2」内で左に移動させ、動画と同じ開始位置に合わせます。

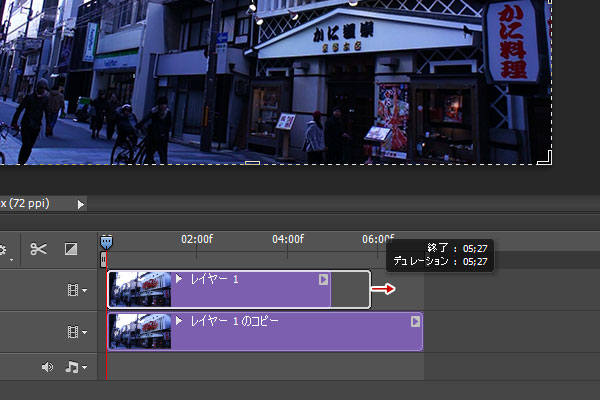
大体の場合、動画と静止画は長さが違っていると思うので、下記の形で、短い方の右端の線をクリックして左右にドラッグすることで、長さを自由に調整できます。

静止画に穴を開ける
ここからがシネマグラフ化への本番です。
動画の上に重ねた静止画に穴をあけ、そこから動画を覗き込むようなイメージで作成します。
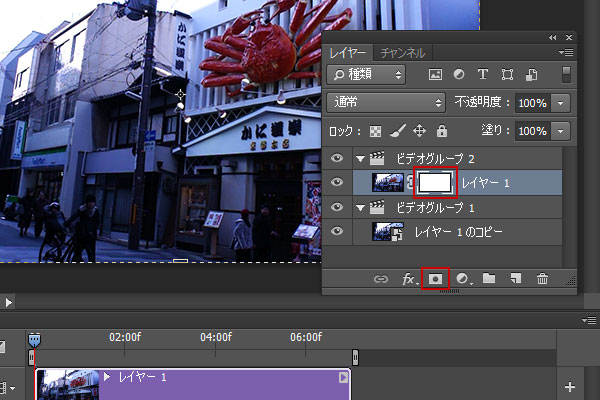
静止画のレイヤーを選択した状態で、下部メニューの「レイヤーマスクを追加」を選択し、静止画にマスクを用意します。
下記の赤枠の位置に作成されたマスクをクリックし、マスクを編集する状態にします。

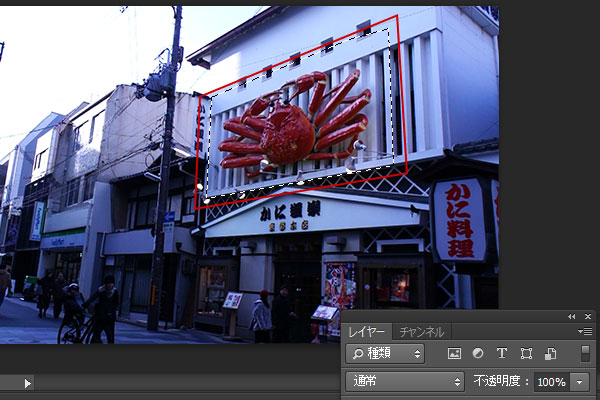
このマスクにて、「多角形選択ツール」等で、動かしたい部分を選択します。

選択範囲が決まれば、描画色を黒にして、「Ctrlキー」+「Delキー」で塗りつぶし。
これで、静止画に穴があきました。

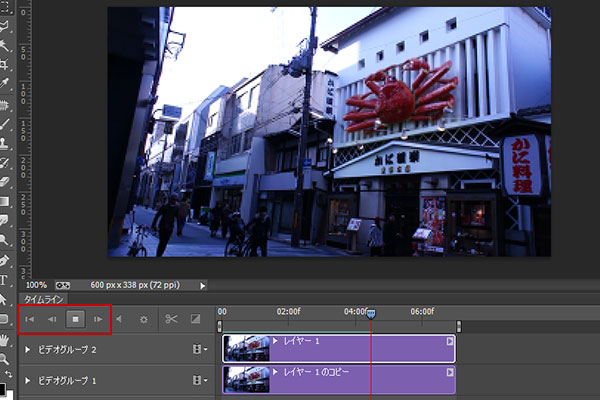
この状態で「タイムライン」ウィンドウの左上にある、ビデオのリモコンの様なエリアにて、「>」の形の再生ボタンをクリックすると、上記までの流れで作成した選択範囲のみが動くかと思います。
ここで動かす範囲等に問題がある場合には、静止画に穴を開ける段階に戻っていただき、マスクの範囲を調整してください。
これでシネマグラフとしてはほぼ完成です!

画質を調整してファイル容量を下げる
ここからは、作成するファイルの質感調整や、ファイル容量の調整をしていきます。
GIF画像で構成されるシネマグラフは、動きの1コマにつき1枚の画像があって、コマ数と同じだけの画像が集まっている様なファイルになりますので、どうしてもデータ容量が大きくなってしまいます。
ネット上にアップする際には、容量の大きい画像は閲覧される方にご迷惑なので、極力ファイルサイズを下げる様に調整してみたいと思います。
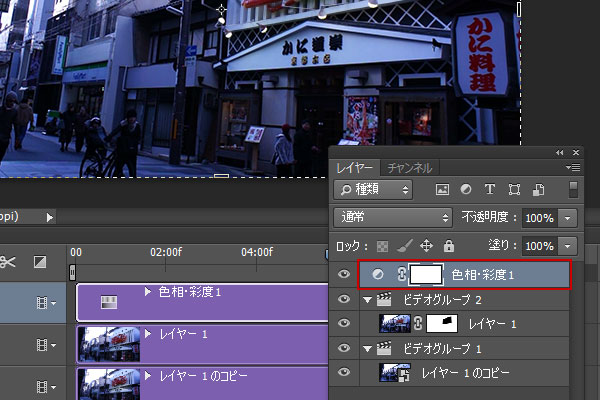
レイヤーのウィンドウの下部にある、「塗りつぶしまたは調整レイヤーを新規作成」から「色相・彩度」を選択します。
画像の「彩度」を下げることで、画像内で使用される色の数が減り、ファイルの容量が軽くなっていきます。
シネマグラフのまとめ等で目にする画像達の多くが淡い色合いになっているのは、彩度を下げて色数を減らし、ファイル容量を軽くする目的があると考えられます。
さらに、彩度を下げることで、画像の雰囲気も良くなるので一石二鳥な処理です。

「色相・彩度」の調整レイヤーを追加しますと、静止画レイヤーに紐付く場合がありますが、この際には、調整レイヤーをドラッグ&ドロップで「ビデオグループ2」より上のレイヤーに移動させるか、「Altキー」を押しながら、調整レイヤーと静止画レイヤーの境目の線をクリックすると、静止画レイヤーへの紐付きは解除され、下のレイヤーにある動画にも調整レイヤーの効果が適応されます。
「彩度」を「-100」にすると、完全に白黒になります。
「0」から「-100」の間で、お好みの色合いにご調整ください。
画像データ出力時に容量が多き過ぎる際には、この段階に戻って彩度を下げる形でご調整ください。
GIF画像をWeb用に保存する
いよいよ画像データを書き出します。
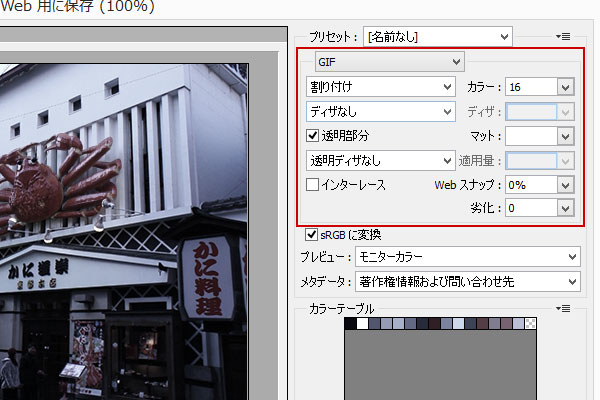
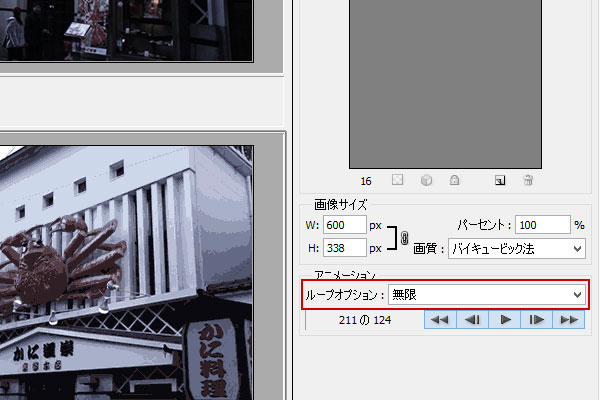
「Web用に保存」する際には、画像形式を「GIF」に、「カラー」の部分の数値は、下げる程にファイルサイズを抑えられますが、使用する色の数を減らすという処理になるので、画質も劣化してまいります。
左側に表示される出力のプレビューを見ながら、許容できる範囲で、この数値をご調整ください。

最後に、この箇所の変更を良く忘れるのですが、「ループオプション」は、必ず「無限」にご変更ください。
ここが無限になっていないと、画像が一度か数回かだけ動いて止まってしまいます。

完成したシネマグラフ

完成したシネマグラフがこちら!
(ボロが出ますのであまり凝視はしないでください。。。)
慣れてきましたら、静止画に加えたマスクの境目をぼかしたり「指先ツール」でにじませたりすることで、静止画と動画の境界を滑らかにすることができます。
日常の風景も不思議な印象にできるシネマグラフ。
是非一度お試しください。
この記事で使用したPhotoshopのショートカット
- 「Ctrl」+「A」
- すべて選択する。
- 「Ctrl」+「C」
- 選択範囲内の内容をコピーする。
- 「Ctrl」+「V」
- コピーしている内容を貼り付ける。
- 「Ctrl」+「Del」
- 選択範囲内、またはレイヤー全体を「描画色」で塗りつぶす。